发布日期:2017-08-22 19:41:08
http://www.zhangxinxu.com/study/201503/css3-object-fit.html
这篇博客很好的演示了object-fit的各种设置。博主有很不错的前端笔记。
The object-fit property defines how an element responds to the height and width of its content box. It's intended for images, videos and other embeddable media formats in conjunction with the object-position property. Used by itself, object-fit lets us crop an inline image by giving us fine-grained control over how it squishes and stretches inside its box. object-fit can be set with one of these five values: fill: this is the default value which stretches the image to fit the content box, regardless of its aspect-ratio. contain: increases or decreases the size of the image to fill the box whilst preserving its aspect-ratio. cover: the image will fill the height and width of its box, once again maintaining its aspect ratio but often cropping the image in the process. none: image will ignore the height and width of the parent and retain its original size. scale-down: the image will compare the difference between none and contain in order to find the smallest concrete object size.
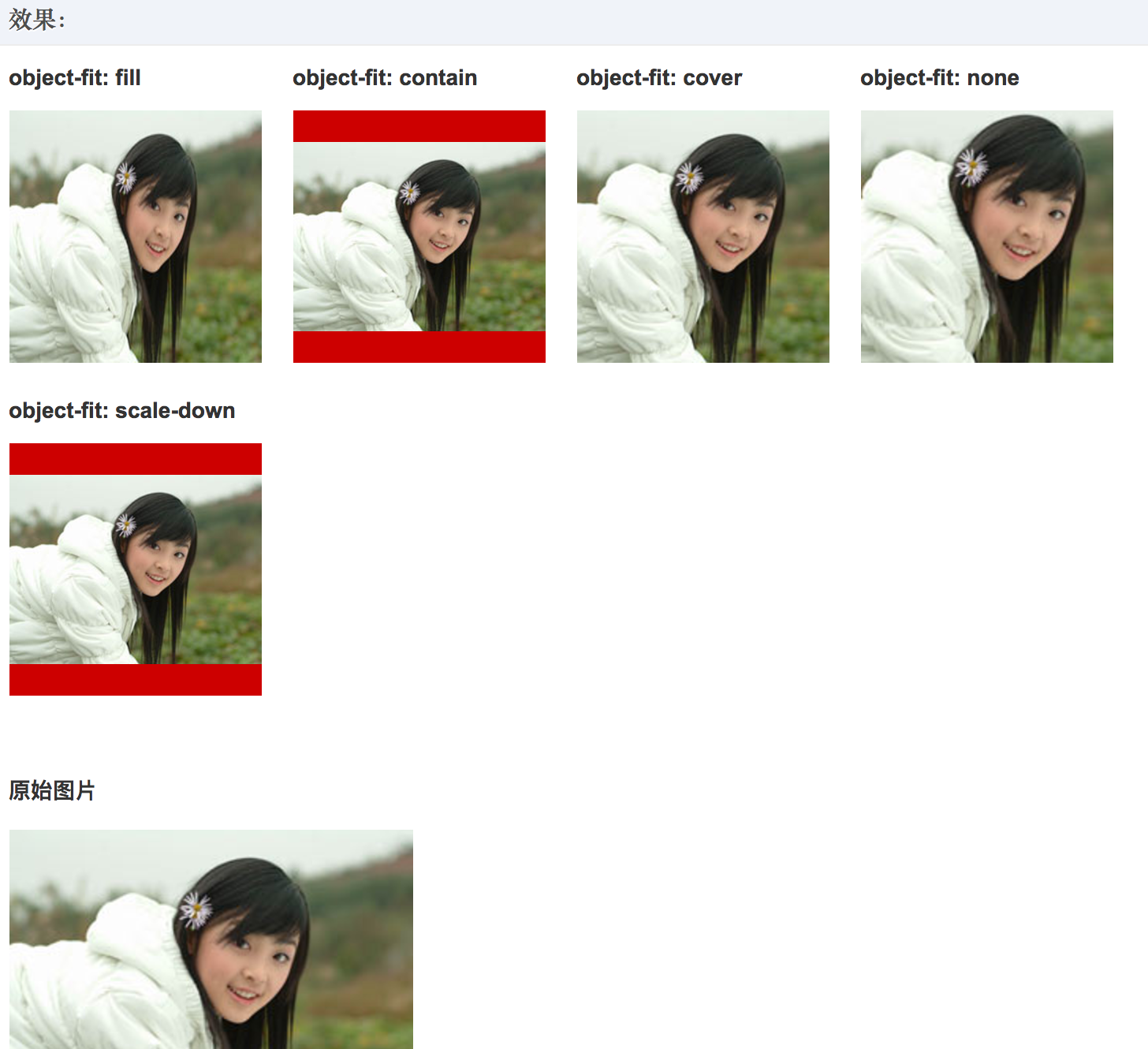
摘个截图以供快速参考。
object-fit:fill; object-fit:contain; object-fit:cover;object-fit:none;object-fit:scale-down;