发布日期:2017-08-22 19:03:58
现需要设计这样一个component组件,要求该组件有4部分组成:
1. 背景视频
2.一层蒙板
3.顶层文字描述
html结构如下
<div class="container"> <video class="backgroundVideo" muted autoplay loop> <source src="/imgs/BeachRockVideo.mp4" type="video/mp4"> </video> <div class="overlay"></div> <div class="textBox"><p>Here is the text</p></div> </div>
css如下
<style>
.container{
position:relative;
width:100%;
height:400px;
}
.backgroundVideo{
position:relative;
bottom:0;
right:0;
z-index:-99999;
width:100%;
height:100%;
object-fit:cover;
object-position:center center;
}
.overlay{
position:absolute;
top:0;
left:0;
z-index:-99998;
width:100%;
height:100%;
background-color:#0000FF;
opacity:0.5;
}
.textBox{
position:absolute;
top:0;
left:0;
z-index:2;
width:100%;
height:100%;
margin:0;
padding:20%;
color:#FFFFFF;
box-sizing:border-box;
}
</style>
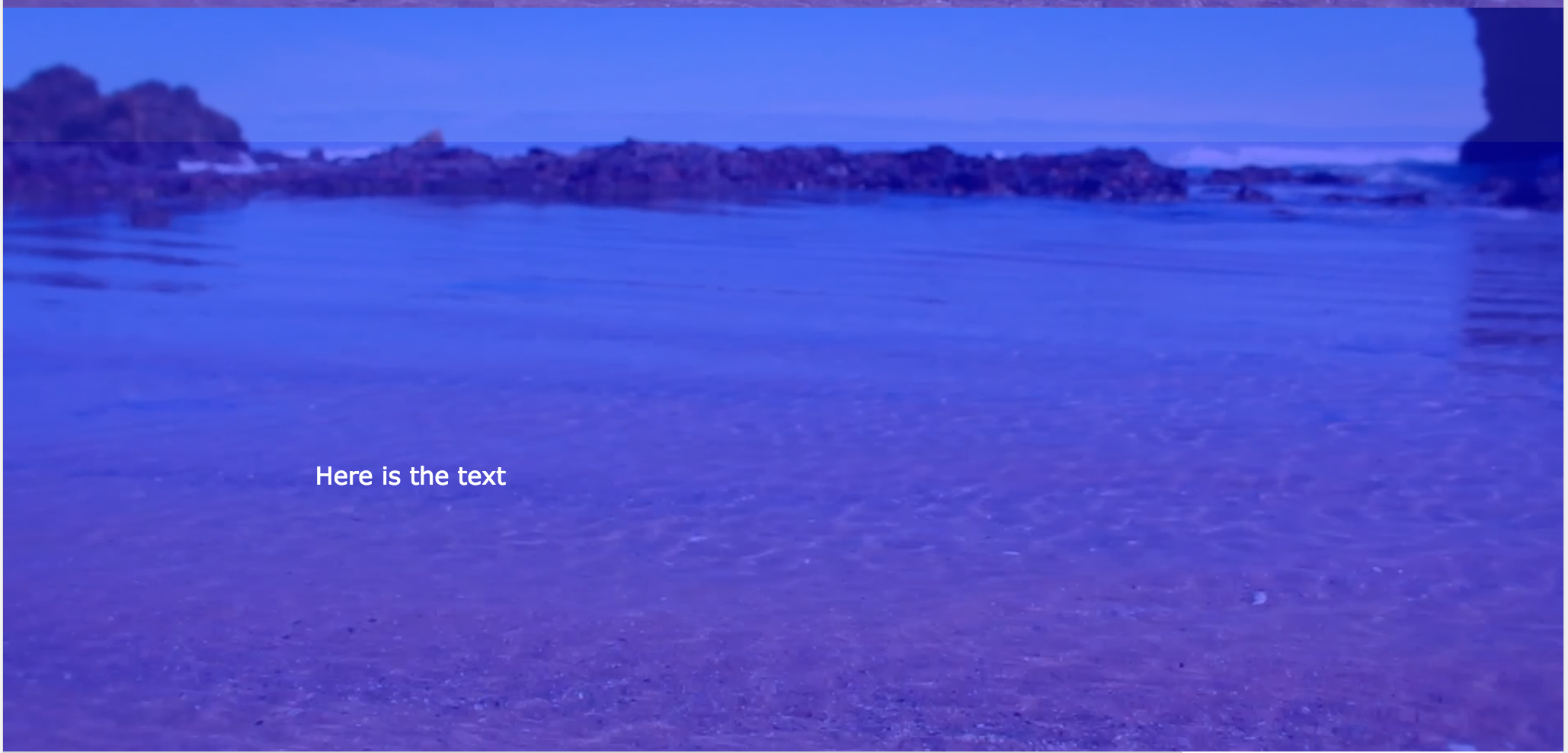
效果大致如下,文字的位置可以再根据喜好调整。