发布日期:2017-03-15 10:59:21
css总定义margin, padding等值时可以用以下格式:
margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
- 任何长度单位:可以是像素、英寸、毫米或 em。
- 可以设置为 auto。更常见的做法是为外边距设置长度值。
- 百分数是相对于父元素的 width 计算的。
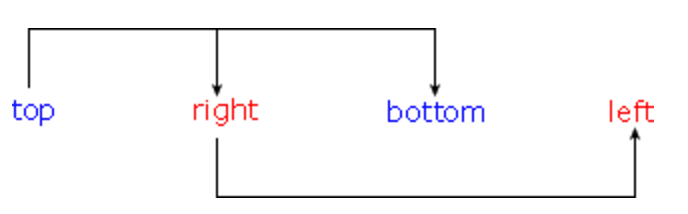
margin: top right bottom left
值复制
有时,我们会输入一些重复的值:
p {margin: 0.5em 1em 0.5em 1em;}
通过值复制,可以不必重复地键入这对数字。上面的规则与下面的规则是等价的:
p {margin: 0.5em 1em;}
这两个值可以取代前面 4 个值。CSS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:
如果缺少左外边距的值,则使用右外边距的值。
如果缺少下外边距的值,则使用上外边距的值。
如果缺少右外边距的值,则使用上外边距的值。

换句话说,
如果为外边距指定了 3 个值,则第 4 个值(即左外边距)会从第 2 个值(右外边距)复制得到。
如果给定了两个值,第 4 个值会从第 2 个值复制得到,第 3 个值(下外边距)会从第 1 个值(上外边距)复制得到。
最后一个情况,如果只给定一个值,那么其他 3 个外边距都由这个值(上外边距)复制得到。
从上面的图和解释来看就是Top是不能省的。